アクセシビリティの取り組み
SmartHRをより多くの人が使えるようにするための取り組みをご紹介します
アクセシビリティとは

アクセシビリティとは「サービスや情報を利用できる人や状況の幅広さ」を意味します。
これは障害者だけでなく、高齢者、日本語以外を得意な言語とする人、サービスや情報の利用に制限がかかりやすい状況にいる人などのことも念頭に置いた考え方です。
SmartHR は働くすべての人を後押しするため、より多くの人が使えるアクセシビリティの高いソフトウェア開発を専任のチームを中心に全社で進めています。
開発上の取り組みについて
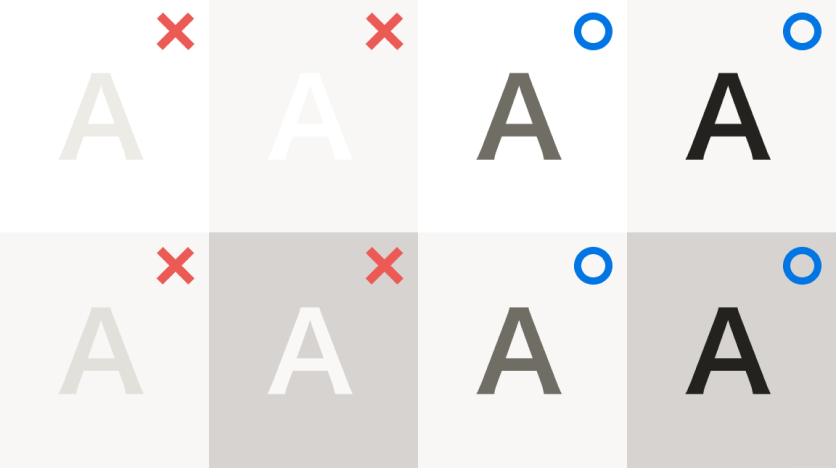
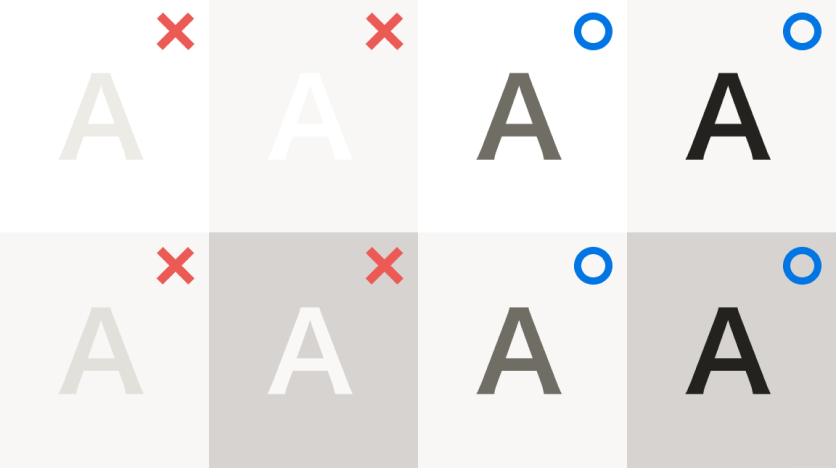
見やすさ・視認性

文字の大きさや色の基準を定めて、視力が弱くても見やすい文字サイズや配色を採用しています。ロービジョンの人や高齢者、眩しい環境においてスマートフォンで操作する場合などに有効です。
実際の取り組みの紹介
SmartHRの画面のカラーが新しくなりました
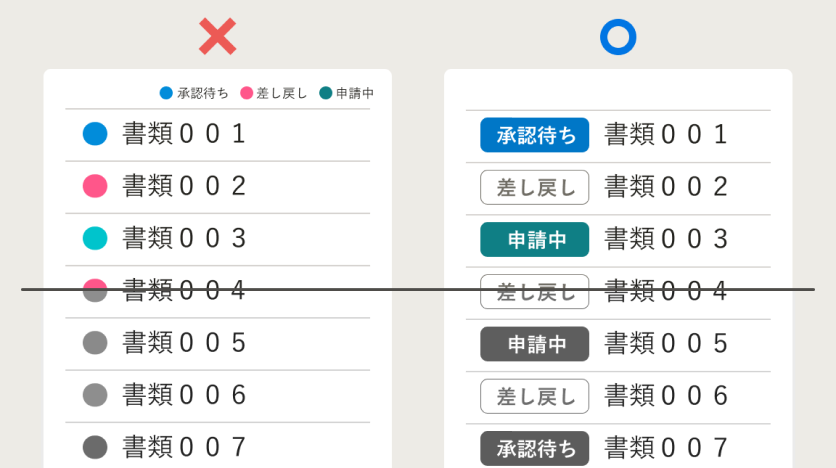
カラーユニバーサルデザイン

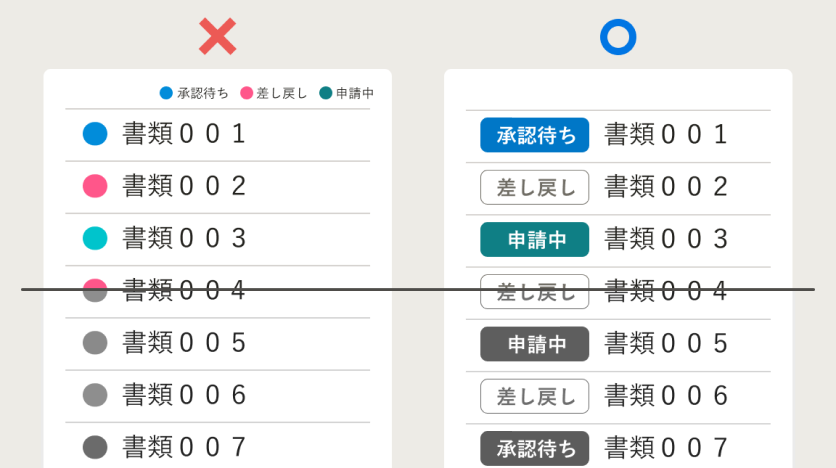
情報を色のみで伝えようとすることは避け、なるべく白黒でもわかるような配色にしています。色覚特性があるために色の違いが分かりにくい人や、画面を白黒印刷する場合などに有効です。
実際の取り組みの紹介
チャートでイイ感じな色を模索した話|oremega@SmartHR|note
キーボード、音声読み上げ(スクリーンリーダー)による操作

画像やアイコンにテキスト情報を付与する、キーボードだけで操作できるようにするなど、スクリーンリーダーなどの音声読み上げ環境でも操作できるようにアプリケーションを開発しています。マウスが使えない、視覚に障害があるなどの理由で音声読み上げ環境で利用する人に有効です。

アクセシビリティテスターについて
SmartHRの開発では、視力が弱い、手先がうまく動かせないなど、さまざまな特性を持った人をアクセシビリティテスターとして雇用し、ソフトウェアの使いやすさのテストを行っています。障害があるアクセシビリティテスターが実際に製品を試し、使えない・使いにくい点を改善しています。
現在は以下の特性を持った方によるテストを行っています。
| 全盲 | 先天性全盲でスクリーンリーダー(音声読み上げ)や点字でソフトウェアを操作しています。 |
|---|---|
| ロービジョン(弱視) | 両眼球後視神経炎による視力障害により、視力が0.01以下、視野の半分が欠損しており視野狭窄もあります。OSの色反転機能や文字拡大機能、拡大鏡を使ってソフトウェアを操作しています。 |
| 運動機能障害 | 全身の筋肉運動機能障害により車椅子を使用しています。筋肉緊張が強く硬直気味です。マウスを動かすのが大変苦手なためトラックボールマウスを使用しています。またダブルクリックなど連続した動きやタイピングが苦手なため作業時間がかかります。パソコンよりもモバイル端末の方が楽に文字入力が行えるので、 Assistive Touch などのタッチ操作を支援する機能を使ってソフトフェアを操作しています。 |
テスト内容の一例

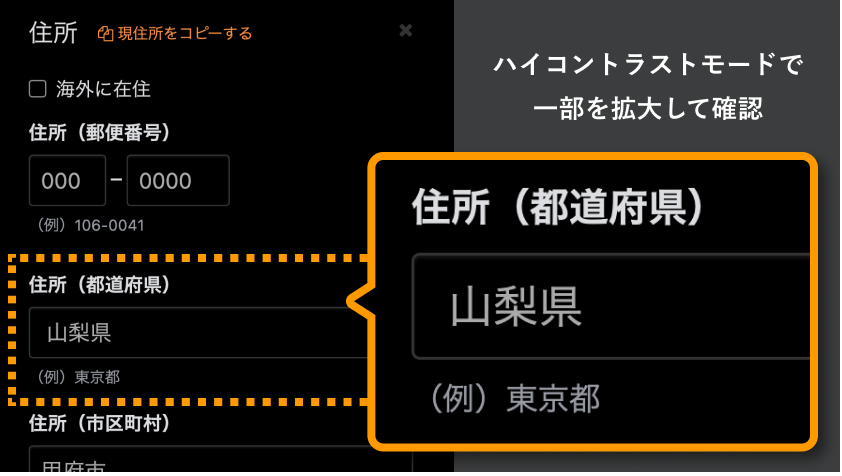
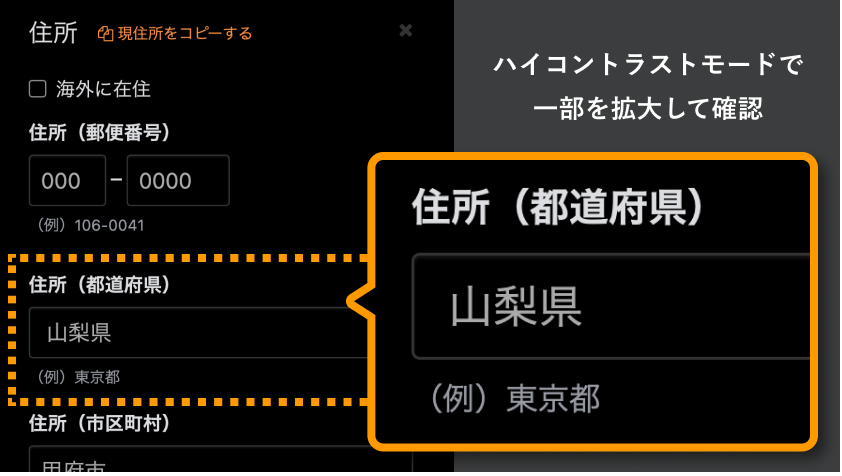
Windowsのハイコントラストモードと拡大鏡を利用して、SmartHRの入社手続き機能をテストしています。限られた視力において、対象を拡大しつつ、目への負担を減らした状態でも利用可能かをテストしています。

ガイドラインに準拠した制作
SmartHRのソフトウェアは、高齢者や障害のある人を含むすべての利用者が使用している端末、ウェブブラウザ、支援技術などに関係なくウェブコンテンツを利用することができるようにすることを目的として、高齢者・障害者等配慮設計指針-情報通信における機器,ソフトウェア及びサービス-第3部:ウェブコンテンツ、JIS X 8341-3:2016 に配慮して開発しています。
SmartHRのウェブアクセシビリティ方針活用事例

株式会社ミライロ
本社所在地:大阪府
- 課題
- それまで導入していた人事評価システムはアクセシビリティが低く、スクリーンリーダーでの利用に問題があったため、視覚障害のある従業員が独力で利用できなかった。
- 該当の従業員は自身や被評価者の評価業務を完了するために、毎回人事部や上長の手を借りてデータを出力してもらう必要があった。
- 解決策
- スクリーンリーダーで動作検証がされており、アクセシビリティ向上の取り組みがなされているSmartHRの人事評価機能を導入した。
- 効果
- 人事評価システムの入れ替えはスムーズに完了した。
- 視覚障害のある従業員も自身や被評価者の評価業務を独力で完結できるようになり、業務効率が上がった。更に毎回特別な対応を受けることで生まれてしまっていた心理的な負担もなくなった。
- これまで人事評価の度に人事部や上長が行っていた特別対応が不要になり、組織としての生産性も向上した。

より多くの人が使えるように
SmartHRのアクセシビリティ





