「やさしい日本語」の実装で多様なユーザーの使いやすさを向上
SmartHRは、言語設定を「やさしい日本語」に切り替える機能を、一部の画面で実装。今後も実装拡大を予定しています。難しい言葉をかんたんな言葉に言い換えるなど、外国人や高齢者、障害のある方が理解しやすい「やさしい日本語」で、多様なユーザーの使いやすさ向上を目指していきます。
実際の取り組みの紹介
労務管理も、タレントマネジメントも
バックオフィスの業務アプリケーションを利用するのは、人事・労務担当者に限りません。担当者とやりとりする従業員が負担を感じることなく使えるアプリケーションを提供するための、開発指針を定めています。


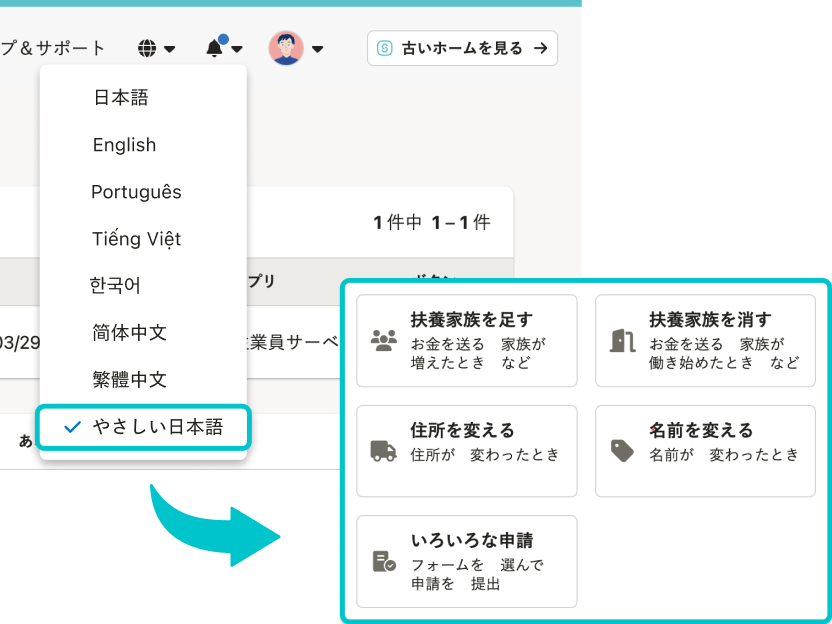
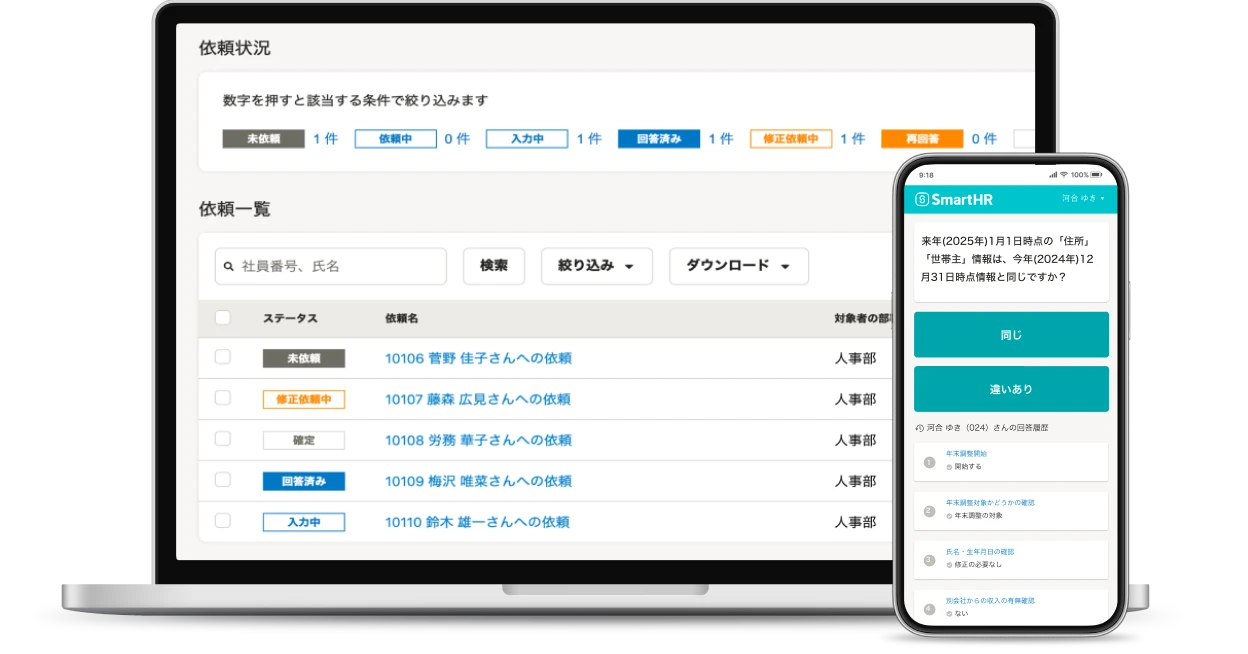
SmartHRは、言語設定を「やさしい日本語」に切り替える機能を、一部の画面で実装。今後も実装拡大を予定しています。難しい言葉をかんたんな言葉に言い換えるなど、外国人や高齢者、障害のある方が理解しやすい「やさしい日本語」で、多様なユーザーの使いやすさ向上を目指していきます。
実際の取り組みの紹介

言語選択ボタンから「やさしい日本語」を選ぶだけで使えます
「操作ボタンなどのユーザーインターフェースを、どのような順番や大きさで配置して画面を設計するか」といった、さまざまなプロダクトデザインの選定基準を「SmartHR Design System」として共通言語化をし、開発者が使いやすさを再現できる体制を作っています。また、機能の数が豊富になり続けているSmartHRの使い勝手に一貫性を持たせ、学習コストが低い業務アプリケーションを提供する工夫をしています。

SmartHRは、情報設計、UIデザインに長けたプロダクトデザインの専門組織が設計しています。一度に膨大な件数の定型業務を遂行しやすい一覧画面や、操作手順を理解しやすい画面など、人事・労務の業務効率化をプロダクトデザインの力でも支えています。従業員が利用する画面は、人事・労務部門に集まる使い方の問い合わせ対応を軽減できるよう、ひと目で何をすればよいか理解できるユーザーインターフェースを目指しています。

SmartHRは、音声読み上げソフトのスクリーンリーダーでも操作できるアプリケーションを開発しています。操作ボタンやアイコンにテキスト情報を付与したり、キーボードのみで操作できるように設計したりすることで、視覚に障害がある方やマウスが使えない方などの負担を軽減します。
実際の取り組みの紹介
スクリーンリーダー操作デモ動画
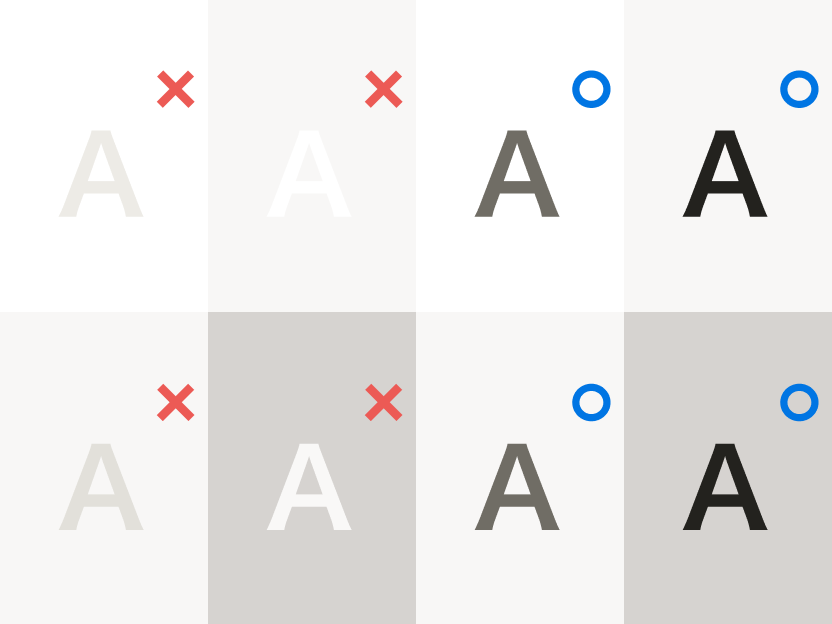
文字の大きさや色の基準を定めて、見やすく使いやすいデザインを採用しています。弱視・ロービジョンの方の利用における、拡大表示の捉えにくさ、ポインタ操作の難しさ、コントラスト比の低さによる識別のしづらさといった課題を解決。高齢者や眩しい環境で操作する方にも有効です。
実際の取り組みの紹介

見やすい色の組み合わせだけを採用しています
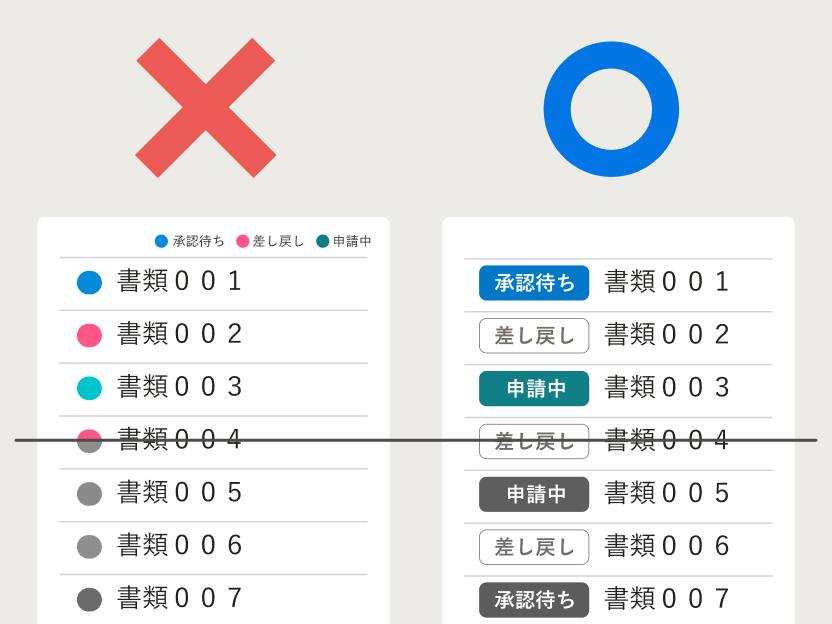
情報を色だけで伝えようとすることは避け、できるだけ白黒でもわかるような配色を採用しています。色覚特性があるために色の違いがわかりにくい方が利用する場合や、画面を白黒印刷する場合など、いつ・誰が利用しても情報が読み取りやすいデザインを目指しています。
実際の取り組みの紹介

白黒でも情報がわかる表現を採用しています

従業員情報の一元管理と、アクセシビリティを含むUIが決め手に

株式会社ミライロ
障害のある社員が多く在籍し、人事評価業務においてスクリーンリーダーへの対応が求められていた
スクリーンリーダーで動作検証がされており、アクセシビリティ向上の取り組みがなされている点からSmartHRの人事評価機能を導入
誰もが不自由なくシステム化による恩恵を享受できるような設計に期待。UIの良さを実感しながら、従業員情報の一元管理も実現
多様な特性を持つ従業員が社内のサービスや情報を独力で利用できる環境を整えることは、これまで個別対応にあてていた時間をより価値のある仕事に使うことを可能にすると共に、「手伝う」・「手伝われる」の繰り返しで無意識に生まれてしまう組織内の非対称な関係を解消します。
これらは、障害がある従業員だけでなく、高齢の従業員、日本語が得意でない従業員、一時的な怪我・疾病を抱えた従業員においても起きる可能性のある事象です。他の人たちと同じように人事システムが使えない従業員がいる状況は、使えないご本人にとっても、何かある度に対応する人事労務担当者や同僚にとっても負担が大きく、組織全体の生産性にも関わります。
SmartHRは、このような課題を一つでも減らすために製品のアクセシビリティ向上に日々取り組んでいます。

SmartHRはより多くの人にとっての使いやすさを提供するために、アクセシビリティを担保しユーザビリティに配慮するための指針を定めています。
アクセシビリティ方針の定義
SmartHRのアプリケーションは、「JIS X 8341-3:2016 高齢者・障害者等配慮設計指針-情報通信における機器、ソフトウェア及びサービス-第3部:ウェブコンテンツ」、に加えて「 Web Content Accessibility Guidelines 2.1 」に対応すること、またさまざまな特性を持つユーザーが実際に利用できることを目標としています。
ユーザビリティ(使用性)の定義
SmartHRでは、日本産業規格のJIS X 25010:2013(SQuaREシリーズ)のソフトウェア品質における「使用性」の定義に基づいたガイドラインを作成しています。ある特定の状況下での使いやすさを確かめるために実施するユーザビリティテストや、使いやすさの品質を担保するための「UIデザイン使用性チェックリスト」を整備・運用しています。
SmartHR導入に関するご相談、
見積もりのご依頼、
トライアルを受け付けています。